hexo教程
踩的坑
文章封面加载不出来(原因待定)
问题描述
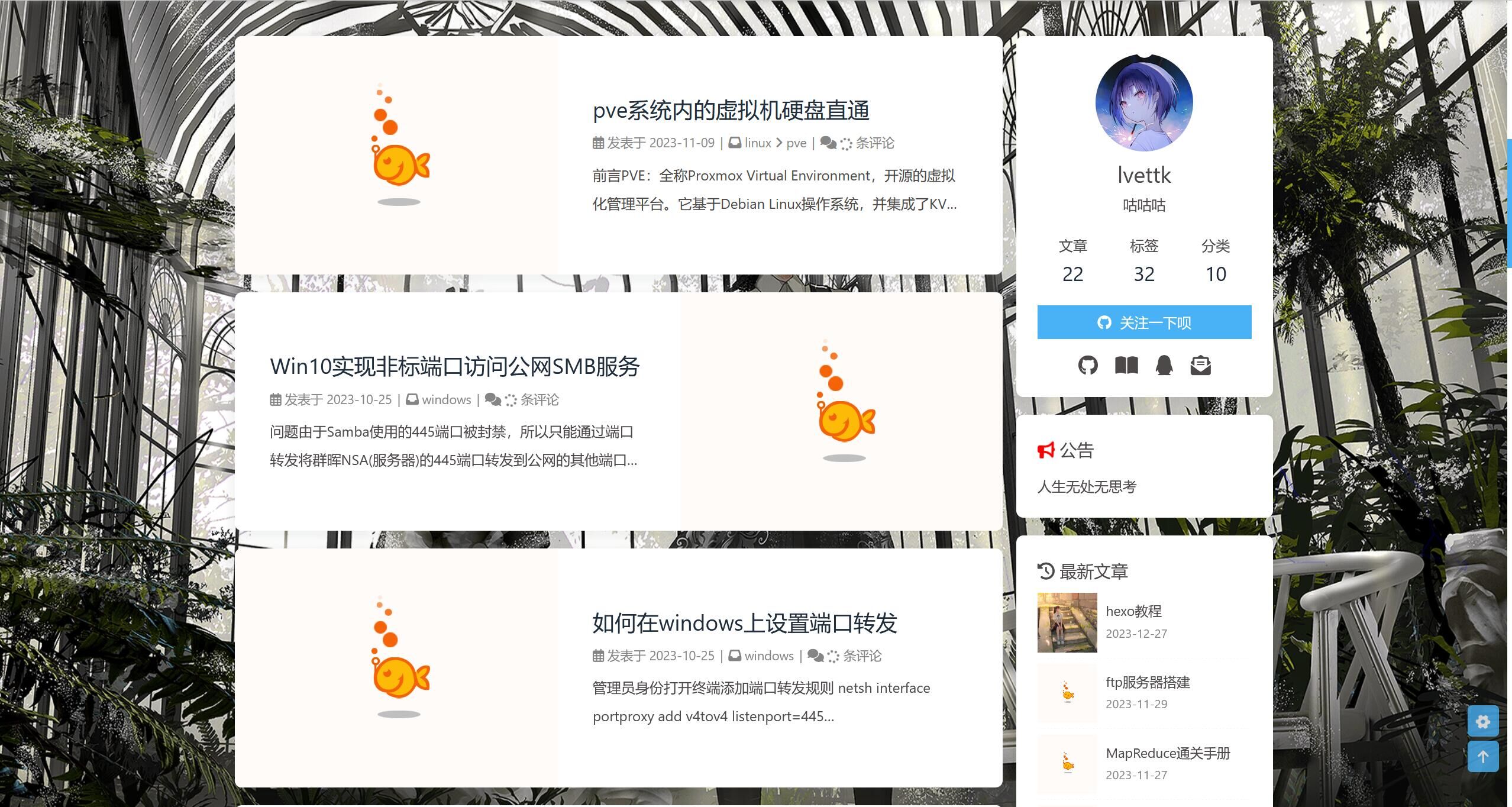
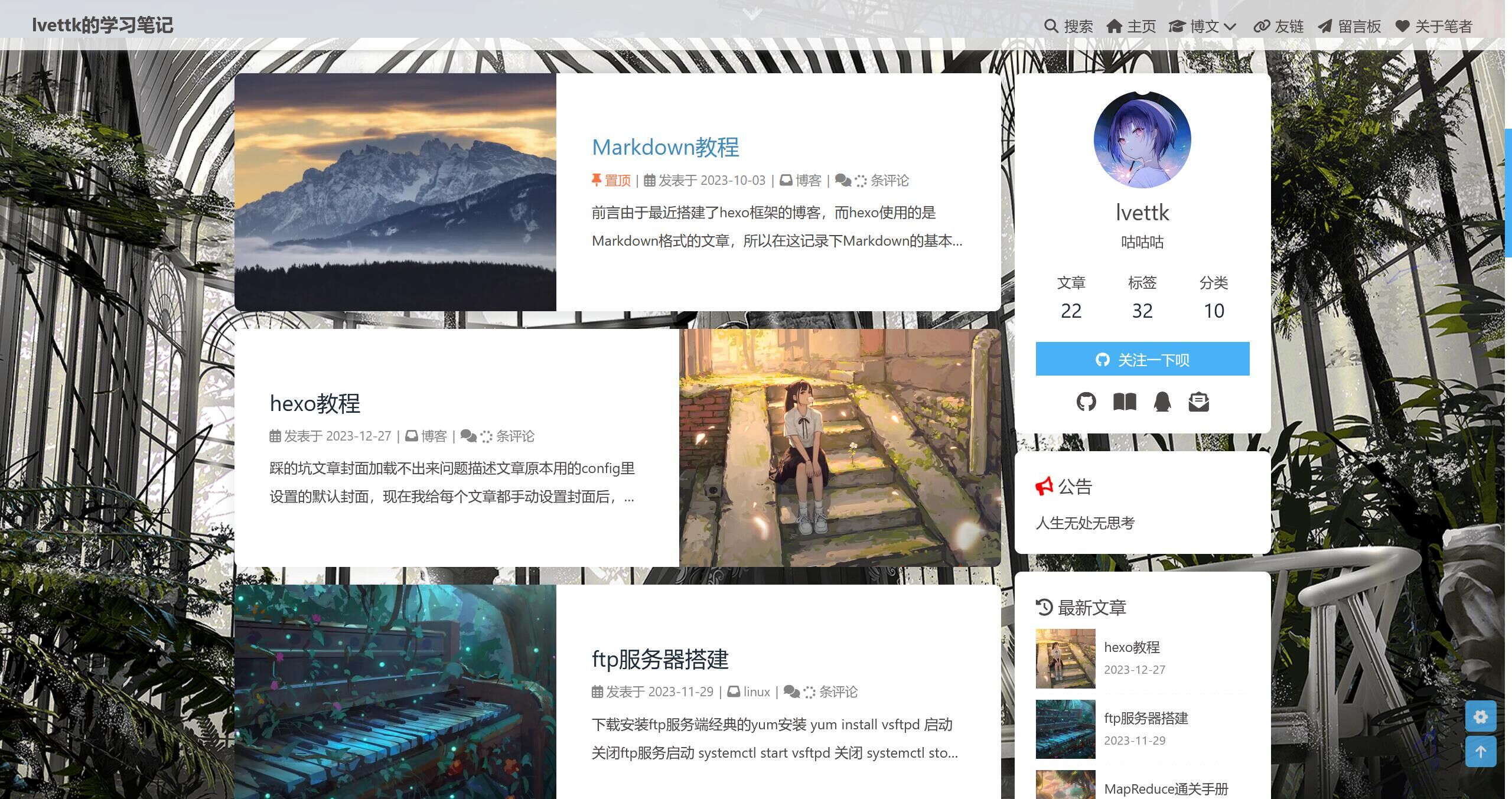
文章原本用的config里设置的默认封面,现在我给每个文章都手动设置封面后,博客大部分文章的封面加载不出来了,如图

查看网页源代码发现有转义问题,原链接/img/cover/12.webp变成了/%5Cimg%5Ccover%5C22.webp
原因分析
1、可能我markdown写错了
2、可能CDN的问题(因为刚上了CDN加速)
尝试修复
1、 本地运行测试,hexo s打开网页后没有问题
2、 因为有两篇文章封面能正常显示,所以对比正常文章和bug文章的markdown代码,乍一看没有问题
3、 修改github的自定义域名,尝试用github的io域名打开,依旧显示不出封面
4、 再回来仔细看markdown代码,发现2篇文章的Front-matter部分顺序不一样
正常的文章:
title: hexo教程 |
显示不出封面的文章:
cover: ... |
更换顺序后上传仓库,刷新页面

成功
结论
写博客时自己添加的信息最好写在hexo自带信息下面,不然hexo d到仓库后会有转义问题
反复验证后确定原因是vscode没保存(什么奇奇怪怪的bug)
正确的写法:
title: hexo教程 |
错误的写法:
cover: ... |
奇怪的转义问题:
cover: /img/cover/12.webp |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Lekvet's Blog!
评论